Hinweise zum Arbeiten mit doit-CMS
Wenn Sie einen Text über doit-CMS im Web veröffentlichen möchten, so können Sie diesen Text direkt eingeben oder über die Zwischenablage aus einem anderen Programm, z.B. Word, einfügen. Dabei gehen jedoch sämtliche Formatierungen - bis auf den Umbruch - verloren. Innerhalb doit-CMS haben Sie folgende Möglichkeiten, Ihren Text mit Gestaltungsmerkmalen auszustatten:1. Textgestaltung
Hier steht der eigentliche Text des Artikels. Die Überschrift wird zentriert wiedergegeben. Dies erkennt man an dem Befehl am Beginn des Textes. Wenn Sie diesen Befehl weglassen, bleibt die Überschrift linksbündig stehen.
Wenn Sie eine Textzeile zentrieren möchten, so schieben Sie diese einfach ein paar Leerzeichen nach rechts:
Diese Zeile wird zentriert wiedergegeben!
Wenn Sie einen Textteil mit Fettdruck hervorheben möchten, so stellen Sie einen doppelten Gartenzaun drum herum: ##Das ist fett##
Die in Ihren Texten hinterlegte CSS-Datei erlaubt darüber hinaus die benutzerdefinierte Gestaltung von Hervorhebungen. Dazu wird die sog. Formatierungsklasse zwischen die Gartenzäune geschrieben: #betont# bedeutet beispielsweise, dass die Passage in einer bestimmten Weise, wie es bei .betont in der CSS-Datei beschrieben ist, hervorgehoben wird. Auch hier muss mit einem ## die Formatierung beendet werden!
Weitere mitgelieferte Formatierungsklassen sind: wichtig, achtung, rot, gelb
Tabellen werden mit dem Steuerzeichen #ta (Tabellenanfang) eingeleitet und mit #te (Tabellenende) beendet. Diese müssen alleine in einer Zeile stehen, direkt über bzw. unter der Tabelle. Wenn statt #ta #tal verwendet wird, ist die Tabelle liniert. Dazwischen bauen Sie die eigentliche Tabelle auf, die Sie mit Leerzeichen in eine einigermaßen ansprechende Form bringen. Sie müssen dabei keinesfalls exakt arbeiten! Hier ein Beispiel:
#ta
Acryllack 10 Dosen Mindestvorrat Lieferant: Bayer AG
Kunstharzlack 5 Dosen Mindestvorrat Lieferant: Schmelzdorn GmbH
Dispersionsfarbe 20 Dosen Mindestvorrat Lieferant: Alpinweiß
#te
Tipp: Sie können Tabellen in Excel anlegen, die Tabellenzellen anschließend markieren und über die Zwischenablage in doit-CMS einfügen. Sie müssen dann nur noch den ta-Befehl voranstellen und den te-Befehl abschließend eintragen.
Wenn die Tabelle auf der Seitemitte stehen soll, so schieben Sie bitte den tal-Befehl mit ein paar Leerzeichen nach rechts. Den Rest lassen Sie bitte linksbündig stehen. Innerhalb der Tabelle sind keine der o.g. Formatierungen möglich. Sie können jedoch HTML-Tags, wie z.B. bzw. direkt einbauen.
Listen werden wie Tabellen eröffnet: Der Gartenzaunbefehl heißt li bzw. lin für nummerierte Liste. Am Ende der Auflistung steht analog zu te der Gartenzaunbefehl le. Hier ein Beispiel für eine durchnummerierte Liste:
#lin
Acryllack 10 Dosen Mindestvorrat Lieferant: Bayer AG
Kunstharzlack 5 Dosen Mindestvorrat Lieferant: Schmelzdorn GmbH
Dispersionsfarbe 20 Dosen Mindestvorrat Lieferant: Alpinweiß
#le
Innerhalb der Liste sind keine der o.g. Formatierungen möglich. Sie können jedoch HTML-Tags, wie z.B. bzw. direkt einbauen.
2. Bilder
Bilder müssen hochgeladen und im Text durch den Namen des Bildes innerhalb geschweifter Klammern, z.B. so {bild1.jpg}, eingebaut werden. Wenn Sie mehr als ein Bild im Text verwenden, so muss der Name des hochzuladenden Bildes immer als erster im Text erscheinen. Erst, wenn alle Bilder hochgeladen sind, können Sie die Position der Bilder frei wählen.
Es können nur JPEG-Dateien mit max. 100 KB hochgeladen werden! Der Bildname darf vor der Endung maximal 8 Buchstaben haben!
- Um ein Bild zentriert auf die Seite zu stellen, schieben Sie den in geschweifte Klammern gekleideten Bildnamen ein paar Leerzeichen nach rechts
- Um ein Bild linksbündig in den Text einzubetten, einen Gedankenstrich vor die geschweifte Klammer setzen: -{bild1.jpg}
- Um ein Bild rechtsbündig in den Text einzubetten, einen Gedankenstrich hinter die geschweifte Klammer setzen: {-bild1.jpg}
3. Verlinkungen
Verlinkungen innerhalb Ihres Textes dienen dazu, den Leser auf andere Seiten im Internet zu führen. Schreiben Sie dazu die Internetadresse der Seite in eckige Klammern, z.B. so [www.vhsnagold.de/home2.htm]. Später erscheint im Text an dieser Stelle der Link mit dem Text "Hier klicken". Bitte berücksichtigen Sie dies bei der Formulierung Ihres Textes.
4. Die Schalter und ihre Funktion
Die ersten beiden Schalter führen Sie zurück in die Übersichtstabelle Ihrer bisher angelegten Texte. Über den dritten Schalter legen Sie einen neuen Text an. Er basiert immer auf der Kopie des angesteuerten Textes. Der Schalter Wartung sollte ab und zu betätigt werden, um technisch bedingten Datenmüll zu entfernen.
Umbruch optimieren entfernt doppelte oder bei Absätzen voranstehende Leerzeichen sowie überflüssige Leerzeichen und Zeilenumbrüche am Ende des Textes. Bitte die Funktion NIEMALS in fertig formatierten Texten einsetzen, das sonst Tabellen und Zentrierungen zerstört werden können. Sie ist für das schnelle Verbessern von importierten Rohtexten gedacht.
Der Schalter Layouttest/Publizieren zeigt Ihnen, wie Ihr Text nachher im Internet erscheint. Wenn Sie mit dem Test zufrieden sind, klicken Sie auf einen der beiden Publikationsschalter und schon steht er zum Abruf über das Internet bereit.
Tipp: Bisweilen passiert es, dass bei der Schlusskontrolle nicht der aktuelle Zustand des Textes, sondern ein älterer aus dem Cache angezeigt wird. Drücken Sie daher immer Taste F5, wenn Sie glauben, dass Ihnen eine veraltete Version gezeigt wird. Wenn danach immer noch dieselbe Version zu sehen ist, hat es tatsächlich keine Änderungen gegeben.
5. Überschrift, Vorspann und Datum
Diese Bereiche müssen nur ausgefüllt werden, wenn Sie Ihre Texte nach Datum sortiert über eine Übersichtstabelle zur Verfügung stellen, um Ihre Seitenbesucher mit aktuellen Nachrichten zu versorgen.
6. Informationen für besonders kundige Benutzer
Beim Layouttest wird auch Ihre CSS-Datei geöffnet und in der Maske weiter unten editiert. Sie können darin Änderungen vornehmen und diese über den Schalter ganz unten dauerhaft speichern. Ebenfalls wird auf der Layouttestseite der HTML-Quelltext geöffnet. Auch hier können Sie Änderungen vornehmen. Diese werden bei der Publikation berücksichtigt. Sie werden jedoch bei der nächsten Änderung am Text überschrieben!
HTML-Tags können auch direkt in den Text eingestreut werden. In diesem Fall bleiben sie erhalten

Hier gibt man das Pipelinezeichen ein: Vor ihm steht, was ausgetauscht werden soll, dahinter, was stattdessen dort stehen soll.
8. Einsatz im HTML-Editor-ModusWenn ein Artikel mit einer spitzen Klammer beginnt, geht das System davon aus, dass es sich um eine editierte HTML-Datei handelt und deren Inhalt bzw. Code direkt und ohne die in den Kapiteln 1 bis 5 beschriebenen Parserfunktionen bearbeitet werden soll. Folgende Änderungen im System werden wirksam:
- In der Übersichttabelle aller Artikel erscheinen solche Dateien in kursiver Schrift.
- Statt der Überschrift steht bei 1. der Dateiname.
- Statt des Vorspanns schreibt man bei 2. einen Kommentar hinein (nicht obligatorisch!). Beim Mastertemplate jedoch steht hier immer nomastertemplate. Dies gilt auch bei Dateien, die ohne dieses Template erzeugt werden sollen!
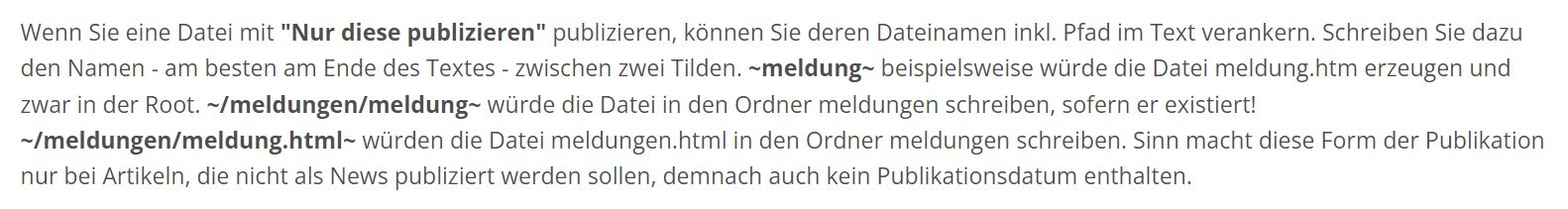
- Der Schalter "Publizieren" schreibt den Code sofort ohne Rückfrage auf die Festplatte. Dazu müssen Verzeichnis und Name korrekt am Ende des Codes, also ganz unten zwischen den Tilden stehen. Außerdem benötigen Sie für das gewählte Verzeichnis Publikationsrechte.
- Beim Neuanlegen einer Datei wird eine Kopie des aktuell ausgewählten Codes erzeugt. In der Kopie wird aus Sicherheitsgründen die Tilde durch *** ersetzt. Somit wird beim versehentlichen Klicken auf Publizieren das Überschreiben der Originaldatei verhindert.
- Der Schalter "Speichern" speichert den Code innerhalb des Systems, aber publiziert ihn nicht.
- Jeder publizierte Code wird als neue Version betrachtet und künftig unten in der
Versionstabelle aufgelistet. Somit kann auf einen einmal publizierten Code
jederzeit zurückgegriffen werden. Wenn Sie den Code jedoch speichern, können
Änderungen nicht revidiert werden! Daher wird dringend folgende Vorgehensweise
empfohlen:
1. Code bearbeiten und publizieren.
2. Wenn alles in Ordnung ist, diesen Code speichern, ansonsten erneut überarbeiten und zum Testen publizieren.
3. Alternativ können Sie den Code natürlich per Zwischenablage in Ihren Lieblingseditor kopieren und lokal bearbeiten. Wenn Sie fertig sind, kopieren Sie den Code per Zwischenablage zurück in das System.
Hochzuladende Dateien dürfen maximal 2 Mio. Byte groß sein, also knapp 2 MB! Es sind nur JPG, PNG und PDF-Dateien erlaubt.
Die Systemvariable DOPPELRAUTEsystemdatumDOPPELRAUTE kann an beliebiger Stelle eingebaut werden. Sie wird beim Publizieren mit dem Tagesdatum ersetzt.
9. Neues Projektanlegen
1. User anlegen unter www.doitweb.de mit Level 8
2. In c:\doit\daten\news\news neuen Datensatz mit passendem Mastertemplate anlegen und dem User zuordnen. Bei Dateiname hinter mastertemplate.htm in runden Klammern den Start-URL eingeben, z.B. so: (https://www.doitweb.de/doku)
10. Steuerdateien
revision.ja=In der publizierten Datei wird unten "Letzte Revision am TAGESDATUM" angehängt, um eine Revisionshistorie zu dokumentieren. Datei muss im Ordner /cms/userid stehen!
target.ja=Im NEWS-Modus wird der publizierte Artikel in einem separaten TAB geöffnet. Datei muss im Ordner /cms/userid stehen!
aktuellalstabelle.ja=NEWS werden tabellarisch formatiert publiziert. Datei muss im Ordner /cms/userid stehen!